Uniformização cards de ofertas Vivo
Melhorar a eficiência da área de produtos, promovendo uma reorganização para as diversas dores das pessoas usuárias identificadas em projetos anteriores. Isso implicou em estudos e ajustes nos Hubs, PDPs (páginas de produto) e Cards de ofertas. E desse modo facilitar a manutenção dessas estruturas com a garantia de uma uniformidade da experiência, facilitando o entendimento da pessoa usuária quanto ao portifólio da Vivo.
Como podemos melhorar a eficiência da área de produtos , garantindo uniformidade da experiência , facilitando o entendimento da pessoa usuária quanto ao portfólio.
Para esse projeto foi utilizada a abordagem de design de serviço, testes de usabilidade e de conceito e métodos misto de pesquisa de experiência do usuário.
Service Design Lead responsável por acompanhar e coordenar a equipe de designers e pesquisadores envolvidos no projeto bem como articulação interna com principais stakeholders tanto para entendimento de cenários e contextos quanto para alinhamento e validação de propostas
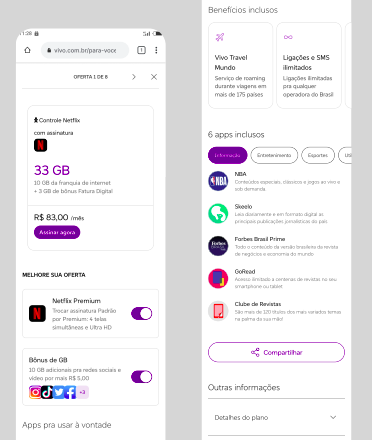
Contexto : O card é um espaço para que clientes tenham uma visualização condensada sobre a composição da oferta e possa comparar várias opções de ofertas do mesmo plano. Sua comunicação deve mostrar os itens essenciais que formam a oferta e os diferenciais. Informações detalhadas e regulamentos devem estar em outra página, de fácil acesso, por exemplo, no modal, dependendo do card. Devido a grande quantidade de ofertas de produtos e serviços oferecidas pela Vivo bem como parcerias “ cobranded” existiam dezenas tipos de cards distintos em que cada dono de produto utilizava de acordo com sua necessidade, devido a complexidade do negócio e tamanho do portfólio essa existência de diversos cards refletia em falta de uniformidade na experiência do usuário bem como dificuldade para encontrar e entender informações sobre os produtos de forma consistente.
Entendimento do Portfólio: Foi mapeado todo o portfólio de produtos e serviços disponíveis no portfólio de e- commerce, foi desenvolvida uma planilha de anatomização em que foi possível identificar a existência de diferentes tipos de cards, a anatomia de cada um, bem como padrões de coerência e inconsistências entre os mesmos principais.
Estudos de Conceito: Após identificação dos mais diversos casos de uso foram desenvolvidos estudos e criados conceitos de novos cards que pudessem atender a necessidade de uniformização, na impossibilidade de trabalhar com todos os casos existentes dentro do portfólio foram elencados os casos de maior complexidade, após muitos estudos realizados pela equipe do projeto foram propostos inicialmente 3 modelos de cards (P,M e G) para que fosse disponibilizados para os stakeholders utilizarem a de acordo com sua necessidade.
Alinhamento com stakeholders: Rodadas de alinhamento com os principais stakeholders responsáveis pelos produtos, para apresentação de propostas além da escuta de pontos de dores e ajustes de rota para garantir que o desenvolvimento do card unificado iria melhorar a experiência do cliente mas também do usuário interno que alimenta o mesmo.
Validação: Foram realizados testes de usabilidade e de conceito com diferentes perfis de usuários para melhor verificar a viabilidade e aderência da proposta.
Proposta Card Único: Após a fase de imersão, entendimento do contexto, desenvolvimento de conceitos e alinhamento de stakeholders foi decidido desenvolver a proposta de um card único que poderia ser customizado, adicionando ou subtraindo informações de acordo com a necessidade e ainda assim garantindo a uniformização da vitrine e cards.
Quick - Wins Card único: Documentação mostrando a composição do card unificado de Adobe Experience Manager®, seu desenvolvimento teve como objetivo reduzir o número de modelos de cards existentes, facilitando a autoração e reduzindo a carga cognitiva do cliente.
Proposta de unificação a partir do card atual de Convergente
Proposta de aplicação uniforme
Identificação de incrementos funcionais necessários para cobrir todo o portfólio
Proposta Card Único: Para preenchimento do card de ecomm em consonância com o guia de conteúdo geral da diretoria de design, abarcando tópicos como tom de voz, padrões de conteúdo, diretrizes gerais especificas em relação aos hubs, páginas de produto, card de oferta e modal, bem como a indicação das principais caracterísicas dos elementos (nome da oferta, cobranded, tag, produto e serviço principal, descrição, benefícios, preço, CTA’s principais e secundários) do card de oferta.